Hôm nay namkna sẽ hướng dẫn các bạn cách tạo một tiện ích mang phong cách của tiện ích bài viết mới nhất (recent post) nhưng hiển thị dưới dạng một slider trượt ngang với các ảnh thumbnail và tiêu đề bài viết. Hiệu ứng chuyển ảnh mượt mà dựa trên thư viện JQuery. Tiện ích được phát triển bởi maskolis.

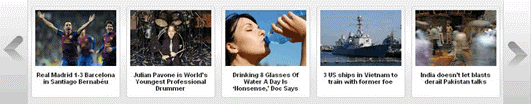
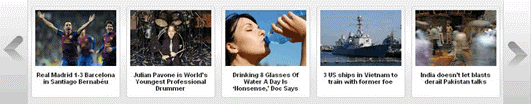
VIEW DEMO

VIEW DEMO
¤ Slider bài mới nhất trượt ngang với thumbnail cho blogger!
1- Đăng nhập vào blog
2- Chọn Mẫu (Template)
3- Chọn chỉnh sủa HTML (Edit HTML)
4- Dán code sau trước thẻ ]]></b:skin>
#carousel{width:950px;height:185px;margin-bottom:0px;position:relative;display:block}
#carousel .container{position:absolute;left:49px;width:895px;height:185px;overflow:hidden;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiSBaRh4AuXZdCQv2k72K65OuMpl4lUC3RlD6P9UOc_tQB5Tk-OeVRFcQ6dZUtONZdZATFeZUth3U9YF3ETbzCJmHVPVai5YFDkDSTCOIvMmhamhlVqSbqVNZ83Mt2P-sZtUMq5DjP3hpQ/s1600/scroller-bg.png) repeat center}
#carousel #previous_button{position:absolute;width:49px;height:185px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcYkJdicgyADRr1BYoj8pME797JEs4xJL5Yly1T__IV9-k-7izRHetSZ1CziSsm6ha0OMPpyukqQbgdEYNye2hyDyVkr4rGhidnAek3065wKbFu2xFpRHuPjaRUjHyRKe1WrYrRRMqZOI/s1600/prev.png) center;z-index:100;cursor:pointer;border-right:1px solid #ccc}
#carousel #previous_button:hover{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiv27mO6ZAmN5ttkihA2hN0II6UMgCBnolsGmAVh_NDhymDze6VITPhXUzLA7srC00yD_nvKl9mq2-zjTZwSYZ8EZ7BtyAyWxdhx045RafKyREn84s4xaOHBiWGdAcu6lOnpwPo3Dx086Q/s1600/prev.png) center}
#carousel #next_button{position:absolute;right:0;width:49px;height:185px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxPyKHQfcMayuITK39gUmkD_rBbc67kJaHrX6tcpwSYmT3J-c1b7vGzOIlWIsAYzcanJyK_5B9yUs6cjfBSVz7WSk9QON5FnGatbE8h5QNDbN1oz6Zlljz1ZcgYdivWs-3kWgz0A16Gls/s1600/next.png) center;z-index:100;cursor:pointer;border-left:1px solid #ccc}
#carousel #next_button:hover{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgobm-4Q7UbGGSo-6IMuEsxjVRAR1uR3Y3iyW0RB5zqPo7ireqOrv-gy8aLt02KtxylBKt-e-xF1uYc7QvcMGNxejPSZc8t657gAYLzN9BnhtD8gwjU-_LtqM5sXg5DlKSI3taWLiO0dGQ/s1600/next.png) center}
#carousel ul{width:100000px;position:relative;margin-top:10px}
#carousel ul li{background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCR7Cvuj6sS1obshkgdjyQj4PoM6B2vv2SJbEAzDXuIw9MXf6zreboA88rcNn3wUSE5WGtuht02rBv-AQhSd-DB3Z161jwk4NASL9EmgTLq-3pjD8lh9nPU2jIlS9PXOtkSbYcrpQ3nWY/s1600/main.png) repeat-x top;display:inline;float:left;text-align:center;font-weight:700;font-size:.9em;line-height:1.2em;border:1px solid #ccc;width:145px;height:150px;margin:0 4px 20px 7px;padding:6px;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;}
#carousel ul li:hover{filter:alpha(opacity=75);opacity:.75;}
#carousel ul li a.slider_title{color:#222;display:block;margin-top:5px}
#carousel ul li a.slider_title:hover{color:#cd1713}
#carousel a img{display:block;background:#fff;margin-top:0}
5- Dán code bên dưới trước thẻ </head>:<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'/> <script src='http://yourjavascript.com/265232511102/carousellite.js' type='text/javascript'/> <script type='text/javascript'> //<![CDATA[ imgr = new Array(); imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhWcj2Oi8gXPJm20ZPG7RAI6WQHD8s-xtUB-zQfYeCHX_bqnoA1dmugMuBI2tVWU6VP3_hyphenhyphenK3o5DvlVCNbJkomE_1OyDRSSQsi95HFRa6S4GFz9YC36d7zvGxx45WCUHVVxu1JgXxJyRZs/s1600/no+image.jpg"; showRandomImg = true; aBold = true; summaryPost = 140; summaryTitle = 25; numposts1 = 15; label1 = "news"; function removeHtmlTag(strx,chop){ var s = strx.split("<"); for(var i=0;i<s.length;i++){ if(s[i].indexOf(">")!=-1){ s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length); } } s = s.join(""); s = s.substring(0,chop-1); return s; } function showrecentposts(json) { j = (showRandomImg) ? Math.floor((imgr.length+1)*Math.random()) : 0; img = new Array(); document.write('<ul>'); for (var i = 0; i < numposts1; i++) { var entry = json.feed.entry[i]; var posttitle = entry.title.$t; var pcm; var posturl; if (i == json.feed.entry.length) break; for (var k = 0; k < entry.link.length; k++) { if (entry.link[k].rel == 'alternate') { posturl = entry.link[k].href; break; } } for (var k = 0; k < entry.link.length; k++) { if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') { pcm = entry.link[k].title.split(" ")[0]; break; } } if ("content" in entry) { var postcontent = entry.content.$t;} else if ("summary" in entry) { var postcontent = entry.summary.$t;} else var postcontent = ""; postdate = entry.published.$t; if(j>imgr.length-1) j=0; img[i] = imgr[j]; s = postcontent ; a = s.indexOf("<img"); b = s.indexOf("src=\"",a); c = s.indexOf("\"",b+5); d = s.substr(b+5,c-b-5); if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) img[i] = d; //cmtext = (text != 'no') ? '<i><font color="'+acolor+'">('+pcm+' '+text+')</font></i>' : ''; var month = [1,2,3,4,5,6,7,8,9,10,11,12]; var month2 = ["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"]; var day = postdate.split("-")[2].substring(0,2); var m = postdate.split("-")[1]; var y = postdate.split("-")[0]; for(var u2=0;u2<month.length;u2++){ if(parseInt(m)==month[u2]) { m = month2[u2] ; break; } } var daystr = day+ ' ' + m + ' ' + y ; var trtd = '<li class="car"><div class="thumb"><a href="'+posturl+'"><img width="145" height="100" class="alignnone" src="'+img[i]+'"/></a></div><p><a class="slider_title" href="'+posturl+'">'+posttitle+'</a></p></li>'; document.write(trtd); j++; } document.write('</ul>'); } //]]> </script>
» Tùy chỉnh:
- numposts1 = 15; là số bài sẽ được gọi từ feed..
- label1 = "news"; là tên của nhãn muốn gọi.
- summaryPost = 140; là số ký tự mô tả
- summaryTitle = 25; là số ký tự phần tiêu đề ngay bên dưới hình ảnh.
- width="145" height="100" là chiều rộng và chiều cao của ảnh thumbnail.
- showRandomImg = true; là lấy ảnh thumbnail ngẫu nhiên trong bài viết. Nếu muốn lấy ảnh đầu tiên thì hãy sửa true thành false.
6- Tìm thẻ:
<div id='main-wrapper'>- Dán vào trước nó đoạn code bên dưới:
<b:if cond='data:blog.pageType != "item"'> <div id='carousel'> <div id='previous_button'/> <div class='container'> <script> document.write("<script src=\"/feeds/posts/default/-/"+label1+"?max-results="+numposts1+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>"); </script> <div class='clear'/> </div> <div id='next_button'/> </div> <script type='text/javascript'> (function($) { $(document).ready(function(){ $("#carousel .container").jCarouselLite({ auto:4000, scroll: 1, speed: 800, visible: 5, start: 0, circular: true, btnPrev: "#previous_button", btnNext: "#next_button" }); })})(jQuery) </script> </b:if>
» Tùy chỉnh:
- Nếu muốn lấy toàn bộ các nhãn thay vì một nhãn cụ thể thì xóa phần màu đỏ đi nha.
- auto:4000,
- scroll: 1, số bài viết cuộn mỗi lần.
- speed: 800, Thời gian chuyển ảnh (tính bằng phần nghìn giây).
- visible: 5, Số bài viết (ảnh thumbnail và tiêu đề) hiển thị trên trang chính.
- start: 0,
- circular: true,
- Đây là link download các file ảnh và javarscrip. Các bạn có thể tải về và upload lên host riêng để sử dụng lâu dài nha: Download now.
7- Lưu mẫu lại và xem kết quả nha.



Đăng nhận xét Blogger Facebook Disqus