
Mình chia sẻ với các có hai cách hay và hiệu quả nhé:
Cách 1:
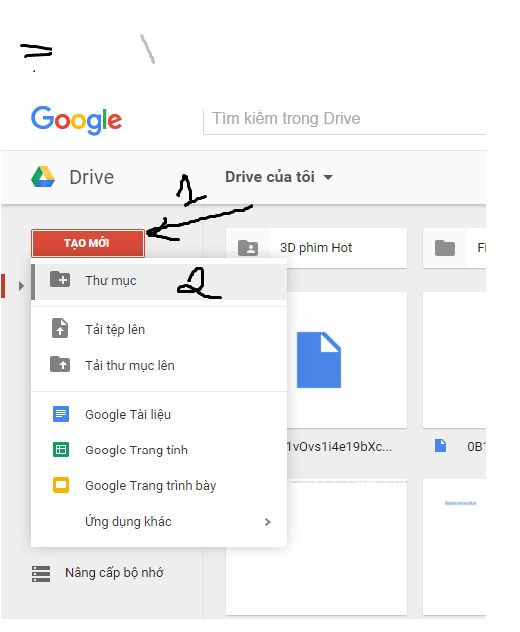
Bước đầu tiên các bạn vào trang Google Driver rồi tạo cho mình một file hot để lưu trữ file nhé
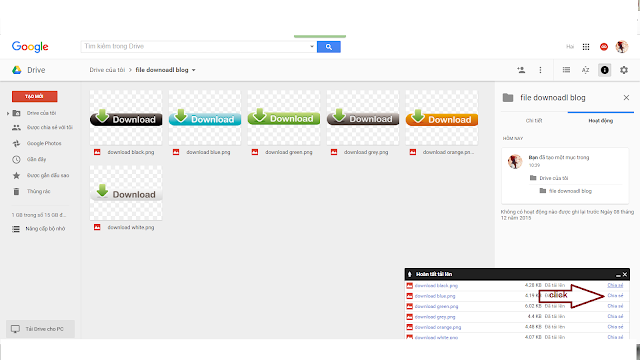
Sau đó tạo mới đặt tên file ---> click thư mục ----> click tải tệp ----- click chia sẻ ---> lấy linh nhé



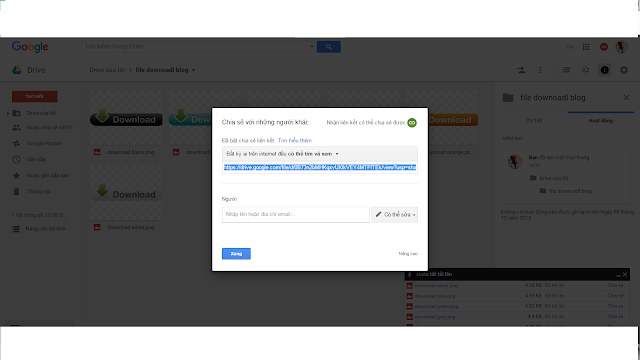
Bây giờ lấy link chia sẻ của bạn

Ta được đoạn link sau:
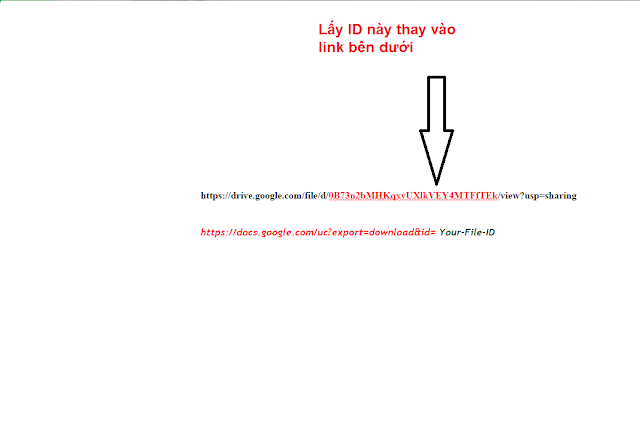
https://drive.google.com/file/d/0B73n2bMHKqxvUXlkVEY4MTFfTEk/view?usp=sharing
Lấy id này : 0B73n2bMHKqxvUXlkVEY4MTFfTEk
Và đây là link mà bạn cần đặt để download nhé.
https://docs.google.com/uc?export=download&id= Your-File-ID
Thay vào ta có link sau :
https://docs.google.com/uc?export=download&id=0B73n2bMHKqxvUXlkVEY4MTFfTEk
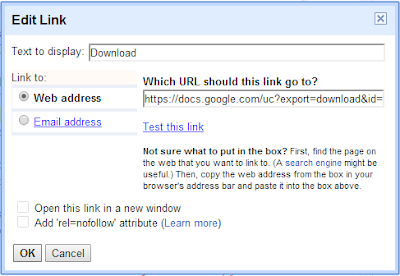
Bây giờ vào bần bài viết của blog ta có mẫu sau để tạo link download ở dạng chữ có link:
Viết Chữ DOWNLOAD ---> liên kết ---> copy và pass link file cần tải vào --> bấm ok.

Download
Đây Là Mẫu Đặt ở chế độ HTML : <a href="https://docs.google.com/uc?export=download&id=0B73n2bMHKqxvUXlkVEY4MTFfTEk" target="_blank">Download</a>
<a href="https://docs.google.com/uc?export=download&id=0B73n2bMHKqxvUXlkVEY4MTFfTEk" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhNmqW8ktONxYTmvzEYDN23uI5NPTpH8A8QH-vS_KlNnZAIW3L5KQ-D96ChFGu4rOn7bB5TEwU6HU5EgkqGqKyBxl8P7G2zsdzzl6BUkBucnsAKMqsH0oQ2_m1tPbh7E_zI-FMqTieVelng/s1600/download+green.png" /></a>
- DEMO Đây và tải code về nhé vì trang mình chống coppy rồi hiii :
Demo Click here Download Click here
- Cách 2:
Dùng dịch vụ trang DStats để theo dõi số lượt tải hay download trên trang của bạn
ưu điểm là không sang links khác mà tải ( download ) trực tiếp tại trang của bạn luôn , không cần đăng ký,không cần cài đặt gì cả và dowload các định dạng file mp3, mp4,txt,.... :D
Và ta có doạn code sau - code file txt,:
<a href="https://dstats.net/download/PASTE-FILE-LINK-HERE"><img src="Image URL OF Download Button" border="0"/></a>
<p>Downloads:<a href='http://dstats.net/download/PASTE-FILE-LINK-HERE'></a> <script type='text/javascript' src='http://dstats.net/dstatsjs.php?file=PASTE-FILE-LINK-HERE'></script>
<script type='text/javascript'>document.write(dsCounter);</script></p>
Code tải mp3:
<a href="http://dstats.net/download/http://yourwebsite/yourfile.mp3">bài hát hay</a> Các bạn chỉ cần thay hai links là ok
PASTE-FILE-LINK-HERE thay link file mà bạn muốn tải
URL ảnh HÀNH Tải Nút thay links hình ảnh button nhé
Đây là DEMO

Downloads:
Một số button các bạn tải về và làm như hướng dẫn nhé

Downloads:





Và Cuối cùng là code xem bao nhiêu người tải file của bạn:
<script type='text/javascript' src='https://dstats.net/dstatsjs.php?file=https://yourwebsite/yourfile.mp3'>
</script>
<script type='text/javascript'>
document.write(dsCounter+'x');
</script>
<script type='text/javascript' src='https://dstats.net/dstatsjs.php?file=https://yourwebsite/yourfile.mp3'>
vậy là đã xong rồi các bạn hãy tạo cho mình một button tự tải về rất tiện lợi dành cho trang chuyên về mảng chia sẻ đồ họa.tài liệu,...
nhìn trông rất chuyên nghiệp phải không các bạn chúc các bạn thành công nhé
nếu có gì chưa hiểu hãy để lại comment lại bên dưới mình sẽ giải đáp thắc mắc cho nhé :D
nhìn trông rất chuyên nghiệp phải không các bạn chúc các bạn thành công nhé
nếu có gì chưa hiểu hãy để lại comment lại bên dưới mình sẽ giải đáp thắc mắc cho nhé :D



sao mình làm theo bạn mà chẳng thấy nút chia sẻ đó ở đâu?
Trả lờiXóabạn thắc mắc điều gì vậy...
Trả lờiXóaHãy hình dung là ng mới biết đi , rồi xem bài của bạn , bạn sẽ hiểu lý do vì sao dấu hỏi nó bu kín trong đầu . Bảng Edit link đi lạc vào bài viết à ? rồi blogspot.com đâu ra mà chui vào đây ? Chỉ cần thấy comment trả lời của bạn thì tôi đã hiểu rồi . Ngta hỏi mà bạn hỏi ngược lại kiểu đó . 100 % ng đó ra đi mãi mãi ko có lần thứ 2 ghé qua . Tôi khá hơn bạn 1 tí , tôi mò ra đc cái nút chia sẽ nhưng đến khúc lấy đc link là mù . Cứ như dân đi cày bao lâu nay giờ ngồi máy vi tính . Bạn ko cần chống copy cho bài viết đâu . Bởi họ ko hiểu thì copy ,đem cho ng khác đọc , ng ta chữi sao . Mong bạn xem lại bài viết 1 chút . Ko cần fai biện minh cm của tôi . 1 người ko nói , 2 người đã đánh giá bài viết của bạn rồi . Tạm biệt bạn !!!
Trả lờiXóa