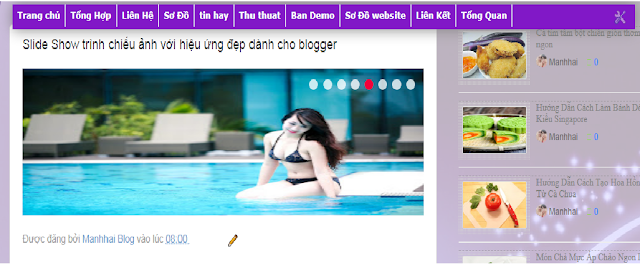
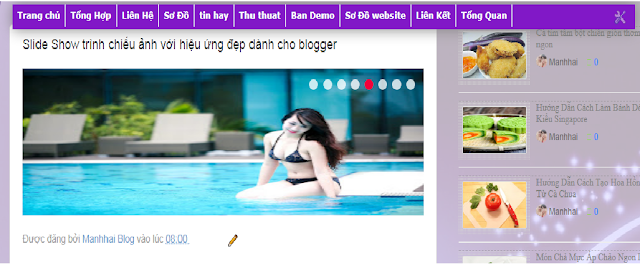
Chào các bạn hôm nay manhhaiblog chia sẻ thêm một thủ thuật nữa dành cho bạn nào đam mê bloggspot hay những bạn nào mới lập blog riêng cho mình. Slide show trình chiếu này rất mượt mà nhẹ load rất ổn là một tiện ích wegdet ở trang chủ thì rất đẹp nhất là bạn nào dùng blog dành cho allbum ảnh hay tin tức.thôi mình cũng không nói dài dòng nữa mình cứ chia sẻ ra đây ai thích thì cứ lấy về xài nhé.
1 Tài khoản Blogger --> Tổng quan --> Chủ đề -->Chỉnh sửa HTML --->Nhấn tổ hợp phím Ctrl F và tìm đến thẻ ]]></b:skin sau đó dán đoạn CSS sau lên phía trên thẻ vừa tìm được.

/*########Slide Show trình chiếu ảnh với hiệu ứng mượt mà dành cho bloggspot.manhhaiblog#########*/
img{max-width:100%}
.sliderz-wrapper{overflow:hidden;width:100%;max-width:1040px;max-height:600px;margin:auto;position:relative;margin-bottom:20px}
.sliderz-entry-list-wrapper{position:relative;width:100%;height:0;padding-top:30%;left:0;transition:.5s all cubic-bezier(0.78,-0.1,0.58,1)}
.sliderz-entry-list{display:flex;justify-content:space-around;position:absolute;width:100%;height:100%;top:0;left:0}
.sliderz-entry{width:33%;height:100%;box-sizing:border-box}
.sliderz-preview-img{width:100%;height:100%}
.sliderz-prev,.sliderz-next{width:50px;height:100%;position:absolute;z-index:2;opacity:.1;transition:.5s all ease-out;cursor:pointer}
.sliderz-next{right:-20px;top:0}
.sliderz-wrapper:hover .sliderz-prev,.sliderz-wrapper:hover .sliderz-next{opacity:1}
.sliderz-prev-btn,.sliderz-next-btn{font-size:40px;position:absolute;top:46%;width:50px;height:50px;z-index:3;color:#fff;transition:.5s all ease-out}
.sliderz-wrapper .sliderz-prev-btn{left:-30px}
.sliderz-wrapper .sliderz-next-btn{right:-30px}
.sliderz-wrapper:hover .sliderz-prev-btn{left:10px}
.sliderz-wrapper:hover .sliderz-next-btn{right:10px}
.sliderz-pick{position:absolute;top:10px;right:10px;display:flex}
.sliderz-pick > .sliderz-number{width:14px;height:14px;margin:4px;background:rgba(255,255,255,0.78);display:block;border-radius:50%;cursor:pointer;transition:.5s all ease-out}
.sliderz-pick > .sliderz-number:hover,.sliderz-pick > .sliderz-number.open{background:#f5003a}
2 .Lưu mẫu lại và quay lại phần bố cục hoặc các bạn có thể để ở bài viết dạng html.
3 Bố cục --> chọn tiện ích javacrip/html -->copy code bên dưới và rán vào lưu lại
<div class="sliderz-wrapper">
<div class="sliderz-prev" onclick="sliderz_goto(-1)"><i class="fa fa-chevron-left sliderz-prev-btn" aria-hidden="true"></i></div>
<div class="sliderz-entry-list-wrapper"><div class="sliderz-entry-list"></div></div>
<div class="sliderz-next" onclick="sliderz_goto(-2)"><i class="fa fa-chevron-right sliderz-next-btn" aria-hidden="true"></i></div>
<div class="sliderz-pick"></div>
</div>
<script>
var slider_entry = [ ["title ảnh","Link tới","Link ảnh"],
];
var slider_width = 100; // Chiều rộng slide (%)
var sliderz_time = 5000; // Thời gian chuyển slide thời gian càng lớn thì chuyển slide càng chậm(s)
var entry = "",pick="", slider_entry_len = slider_entry.length;
for (var i = slider_entry_len-1; i>=0; i--)
{
entry += '<div class="sliderz-entry" style="width:'+100/slider_entry_len+'%"><a class="sliderz-preview" href="'+slider_entry[i][1]+'" target="_blank"><img class="sliderz-preview-img" src="'+slider_entry[i][2]+'" alt="'+slider_entry[i][0]+'"/></a></div>';
pick = '<span class="sliderz-number" data-slide-number='+i+' onclick="sliderz_goto(event)"></span>'+pick;
}
var slider_entry_wrapper = document.getElementsByClassName("sliderz-entry-list-wrapper")[0];
slider_entry_wrapper.style.width = slider_entry_len*slider_width + '%';
document.getElementsByClassName("sliderz-entry-list")[0].innerHTML = entry;
document.getElementsByClassName("sliderz-pick")[0].innerHTML = pick;
var slider_wrapper = document.getElementsByClassName("sliderz-wrapper")[0];
var sliderz_timer = setInterval(function(){sliderz_goto(-2);}, sliderz_time);
slider_wrapper.addEventListener("mouseenter", function(){clearInterval(sliderz_timer);});
slider_wrapper.addEventListener("mouseleave", function(){sliderz_timer = setInterval(function(){sliderz_goto(-2);}, sliderz_time);});
var sliderz_goto = (function () {
var slider_ctrl = document.getElementsByClassName("sliderz-entry-list-wrapper")[0];
var curpos = 0, range = slider_entry_len, slider_wid=slider_width;
var pickls = document.getElementsByClassName("sliderz-number");
return function(pos)
{
if (pos==event) curpos = pos.target.dataset.slideNumber;
else if (pos==-1) { curpos = --curpos%range; curpos=curpos<0?range-1:curpos; }
else if (pos==-2) curpos = ++curpos%range;
slider_ctrl.style.left = -curpos*slider_wid+"%";
for (var i = pickls.length-1; i>=0; i--) pickls[i].classList.remove("open");
pickls[curpos].classList.add("open");
}
})();
slider_entry = ""; entry = ""; slider_entry_wrapper = ""; slider_wrapper = ""; pick = "";
slider_width = 0; slider_entry_len=0;
</script>
4. lưu ý sau :
[title ảnh]: tên của ảnh
[Link tới]: Link hoặc đường dẫn
[Link ảnh]: Linh ảnh sử dụng định dạng JPG, PNG,...
Chiều rộng slide (%): Phần trăm.
1 Tài khoản Blogger --> Tổng quan --> Chủ đề -->Chỉnh sửa HTML --->Nhấn tổ hợp phím Ctrl F và tìm đến thẻ ]]></b:skin sau đó dán đoạn CSS sau lên phía trên thẻ vừa tìm được.

/*########Slide Show trình chiếu ảnh với hiệu ứng mượt mà dành cho bloggspot.manhhaiblog#########*/
img{max-width:100%}
.sliderz-wrapper{overflow:hidden;width:100%;max-width:1040px;max-height:600px;margin:auto;position:relative;margin-bottom:20px}
.sliderz-entry-list-wrapper{position:relative;width:100%;height:0;padding-top:30%;left:0;transition:.5s all cubic-bezier(0.78,-0.1,0.58,1)}
.sliderz-entry-list{display:flex;justify-content:space-around;position:absolute;width:100%;height:100%;top:0;left:0}
.sliderz-entry{width:33%;height:100%;box-sizing:border-box}
.sliderz-preview-img{width:100%;height:100%}
.sliderz-prev,.sliderz-next{width:50px;height:100%;position:absolute;z-index:2;opacity:.1;transition:.5s all ease-out;cursor:pointer}
.sliderz-next{right:-20px;top:0}
.sliderz-wrapper:hover .sliderz-prev,.sliderz-wrapper:hover .sliderz-next{opacity:1}
.sliderz-prev-btn,.sliderz-next-btn{font-size:40px;position:absolute;top:46%;width:50px;height:50px;z-index:3;color:#fff;transition:.5s all ease-out}
.sliderz-wrapper .sliderz-prev-btn{left:-30px}
.sliderz-wrapper .sliderz-next-btn{right:-30px}
.sliderz-wrapper:hover .sliderz-prev-btn{left:10px}
.sliderz-wrapper:hover .sliderz-next-btn{right:10px}
.sliderz-pick{position:absolute;top:10px;right:10px;display:flex}
.sliderz-pick > .sliderz-number{width:14px;height:14px;margin:4px;background:rgba(255,255,255,0.78);display:block;border-radius:50%;cursor:pointer;transition:.5s all ease-out}
.sliderz-pick > .sliderz-number:hover,.sliderz-pick > .sliderz-number.open{background:#f5003a}
2 .Lưu mẫu lại và quay lại phần bố cục hoặc các bạn có thể để ở bài viết dạng html.
3 Bố cục --> chọn tiện ích javacrip/html -->copy code bên dưới và rán vào lưu lại
<div class="sliderz-wrapper">
<div class="sliderz-prev" onclick="sliderz_goto(-1)"><i class="fa fa-chevron-left sliderz-prev-btn" aria-hidden="true"></i></div>
<div class="sliderz-entry-list-wrapper"><div class="sliderz-entry-list"></div></div>
<div class="sliderz-next" onclick="sliderz_goto(-2)"><i class="fa fa-chevron-right sliderz-next-btn" aria-hidden="true"></i></div>
<div class="sliderz-pick"></div>
</div>
<script>
var slider_entry = [ ["title ảnh","Link tới","Link ảnh"],
["title ảnh","Link tới","Link ảnh"],
["title ảnh","Link tới","Link ảnh"],
["title ảnh","Link tới","Link ảnh"],
["Hotgirl","https://manhhaiblog.blogspot.com/","https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj8jRB_JzV8qG4PwI7T_Drb6p7TbwzTRf28BKO50OTHKPaAjW0jZQ5gKQoan0AA7QsA85b6Rc8NbMOZKl_Pa4Jc3PJadkqZ1HgrDmKU2wEWLWZBk5JgbkoXDZrRxTXUjgOnCAP70kOq8L0/s320/11899783_1598782273718277_6425161968575383318_n.jpg"],
["title ảnh","Link tới","https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJa7ecZf-blzio1L-xcBuO9b2LSREfTlOtJOiLDYIqdDoihZ3Y6wQaR9szuczH6a9lCPZbDLYnyEcX1EU87NqE7AcANB6sR8SbRVIwuVjCrp9xG-SZ6v5Z3Fgd-ue4xFQ4X-D0bohUx8I/s320/miss-teen-dep-rang-ngoi-trong-trang-phuc-bikini.jpg"]["title ảnh","Link tới","Link ảnh"],
["Hotgirl","https://manhhaiblog.blogspot.com/","https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj8jRB_JzV8qG4PwI7T_Drb6p7TbwzTRf28BKO50OTHKPaAjW0jZQ5gKQoan0AA7QsA85b6Rc8NbMOZKl_Pa4Jc3PJadkqZ1HgrDmKU2wEWLWZBk5JgbkoXDZrRxTXUjgOnCAP70kOq8L0/s320/11899783_1598782273718277_6425161968575383318_n.jpg"],
];
var slider_width = 100; // Chiều rộng slide (%)
var sliderz_time = 5000; // Thời gian chuyển slide thời gian càng lớn thì chuyển slide càng chậm(s)
var entry = "",pick="", slider_entry_len = slider_entry.length;
for (var i = slider_entry_len-1; i>=0; i--)
{
entry += '<div class="sliderz-entry" style="width:'+100/slider_entry_len+'%"><a class="sliderz-preview" href="'+slider_entry[i][1]+'" target="_blank"><img class="sliderz-preview-img" src="'+slider_entry[i][2]+'" alt="'+slider_entry[i][0]+'"/></a></div>';
pick = '<span class="sliderz-number" data-slide-number='+i+' onclick="sliderz_goto(event)"></span>'+pick;
}
var slider_entry_wrapper = document.getElementsByClassName("sliderz-entry-list-wrapper")[0];
slider_entry_wrapper.style.width = slider_entry_len*slider_width + '%';
document.getElementsByClassName("sliderz-entry-list")[0].innerHTML = entry;
document.getElementsByClassName("sliderz-pick")[0].innerHTML = pick;
var slider_wrapper = document.getElementsByClassName("sliderz-wrapper")[0];
var sliderz_timer = setInterval(function(){sliderz_goto(-2);}, sliderz_time);
slider_wrapper.addEventListener("mouseenter", function(){clearInterval(sliderz_timer);});
slider_wrapper.addEventListener("mouseleave", function(){sliderz_timer = setInterval(function(){sliderz_goto(-2);}, sliderz_time);});
var sliderz_goto = (function () {
var slider_ctrl = document.getElementsByClassName("sliderz-entry-list-wrapper")[0];
var curpos = 0, range = slider_entry_len, slider_wid=slider_width;
var pickls = document.getElementsByClassName("sliderz-number");
return function(pos)
{
if (pos==event) curpos = pos.target.dataset.slideNumber;
else if (pos==-1) { curpos = --curpos%range; curpos=curpos<0?range-1:curpos; }
else if (pos==-2) curpos = ++curpos%range;
slider_ctrl.style.left = -curpos*slider_wid+"%";
for (var i = pickls.length-1; i>=0; i--) pickls[i].classList.remove("open");
pickls[curpos].classList.add("open");
}
})();
slider_entry = ""; entry = ""; slider_entry_wrapper = ""; slider_wrapper = ""; pick = "";
slider_width = 0; slider_entry_len=0;
</script>
4. lưu ý sau :
[title ảnh]: tên của ảnh
[Link tới]: Link hoặc đường dẫn
[Link ảnh]: Linh ảnh sử dụng định dạng JPG, PNG,...
Chiều rộng slide (%): Phần trăm.
5 Cuối cùng là lưu lại và thưởng thức ngay cho nóng nhé.



Đăng nhận xét Blogger Facebook Disqus