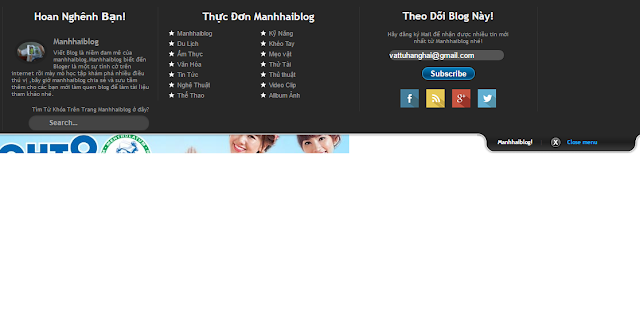
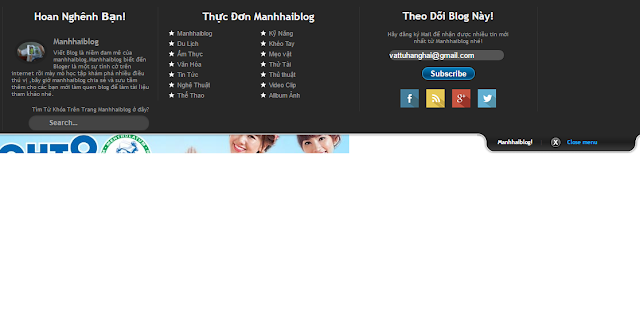
Chào các bạn hôm nay manhhaiblog chia sẻ với các bạn một thủ thuật nữa đó là tab menu ẩn ,khi bạn rê chuột vào và click button open/close thì tab menu này hiện ra .Điều nổi bật nhất là tab menu này chứa các ioncon mạng xã hội như faecbook,twitter,google +...ô tìm kiếm ...kèm với đôi dòng giới thiệu của tác giả.
Vậy thủ thuật này làm như thế nào chúng ta hãy cùng thực hiện nhé
Xem Demo Tại Đây

Vậy thủ thuật này làm như thế nào chúng ta hãy cùng thực hiện nhé
Xem Demo Tại Đây


2 Tìm thẻ <head> coppy code bên dưới và dán vào sau nó .
******************
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js' type='text/javascript'></script>
<script type='text/javascript'>
$(document).ready(function() {
$("#open").click(function(){
$("div#panel").slideDown("slow");
});
$("#close").click(function(){
$("div#panel").slideUp("slow");
});
$("#toggle a").click(function () {
$("#toggle a").toggle();
});
});</script>
<b:if cond='data:blog.pageType != "item"'>
<style>
body#layout #slide-top-panel {display:none !important;}
</style>
</b:if>
******************************
3 Tìm thẻ < /head> coppy code bên dưới và dán vào trước nó.
<style>
.clearfix:after {content: ".";display: block;height: 0;clear: both;visibility: hidden;}
.clearfix {display: inline-block;}
* html .clearfix {height: 1%;}
.clearfix {display: block;}
.clearfix {height: 1%;}
.clearfix {display: block;}
.tab {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjrBaJAfzGZqNDSx3n0IGEK2XeBy3q5rXFmqDu4tbxJwKGjgzCXJc3MgOov1DzZvVPDR6FH-NFyvK4UTysR9fJ9TYTFS1JMu-2GDSwg3nrfiW3uo6m-cVvNF1QgjiWeB8MQLRv1bZmGnrEf/s1600/sliding-panel-tab-0.png) repeat-x 0 0;
height: 42px;
position: relative;
top: 0;
z-index: 999;
}
.tab ul.login {
display: block;
position: relative;
float: right;
clear: right;
height: 42px;
width: auto;
font-weight: bold;
line-height: 42px;
margin: 0;
right: 150px;
color: white;
font-size: 80%;
text-align: center;
}
.tab ul.login li.left {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiAXcY4ya_5Dkcqe05CCaQ9s8zq5BYliqypAKrU3zJIgyg0Tau9ubzWkDdiEdTEct5tOR7_3Q4aRdPy2A09E4wDdZHpyQ5WUY00kAWvGdiGGF8cwqGHcYtvqx01Ri69ta5fX_A9CbZjzhoG/s1600/sliding-panel-tab-left.png) no-repeat left 0;
height: 42px;
width: 30px;
padding: 0;
margin: 0;
display: block;
float: left;
}
.tab ul.login li.right {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgPQ8omCZNxsD22RJOHVeKfWrH6zp8qBQADLqsu4QgQ4D3zFMhD4q46alQvGWb4oW7_kAn8yG6QM_vjPk1E0hewevD7aWdj8ZU8f-xcdo0Vbw3i7Vqzrk2inG60tXm8rUp592IKi_4mfh7X/s1600/sliding-panel-tab-right.png) no-repeat left 0;
height: 42px;
width: 30px;
padding: 0;
margin: 0;
display: block;
float: left;
}
.tab ul.login li {
text-align: left;
padding: 0 6px;
display: block;
float: left;
height: 42px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7Sxf90HzKIarFo8gU2DxASp_2lk3-wcuENzUbw7-8B5f17sqktfo1_tcw0KM2iRlQfOj7-X0E1ml1PREj2bBm2i0aCtwti_UFIv-tiIMOirAOrm3o6DpkNYcgb1o1CbkQr3R8mL9mltAg/s1600/sliding-panel-tab.png) repeat-x 0 0;
}
.tab ul.login li a {color: #15ADFF;}
.tab ul.login li a:hover {color: #FFFFFF;}
.tab .sep {color:#414141}
.tab a.open, .tab a.close {
height: 20px;
line-height: 20px !important;
padding-left: 30px !important;
cursor: pointer;
display: block;
width: 100px;
position: relative;
top: 11px;
}
.tab a.open {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-W9fcKBylP91yIdkvgl94PUovbB80s-p-ilsRHhdo6yEaFSfaWo8C51rU7fLhSf_09ho_nckCdySmu74_wgQhwSRaOS7j3xxoZ8Y0LyM3-ryYv4Hl9mGr3rXQ-VXlPL5U-WFQJvCAitY_/s1600/button-open.png) no-repeat left 0;}
.tab a.close {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZSrP6J3Unh29L4IeFJbmXTeIJeVF2qDb-2kzZTQg7_hTJlew5Ud85pWjq57k3iiJluDvG606738HQqeZ54JeARlTCcWPvJpScJvb8qhQ7eBieOTjl3BscNqL4Byxm8ks7WTdhh5CZI3Se/s1600/button-close.png) no-repeat left 0;}
.tab a:hover.open {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-W9fcKBylP91yIdkvgl94PUovbB80s-p-ilsRHhdo6yEaFSfaWo8C51rU7fLhSf_09ho_nckCdySmu74_wgQhwSRaOS7j3xxoZ8Y0LyM3-ryYv4Hl9mGr3rXQ-VXlPL5U-WFQJvCAitY_/s1600/button-open.png) no-repeat left -19px;}
.tab a:hover.close {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZSrP6J3Unh29L4IeFJbmXTeIJeVF2qDb-2kzZTQg7_hTJlew5Ud85pWjq57k3iiJluDvG606738HQqeZ54JeARlTCcWPvJpScJvb8qhQ7eBieOTjl3BscNqL4Byxm8ks7WTdhh5CZI3Se/s1600/button-close.png) no-repeat left -19px;}
#slide-top-panel {
position: absolute;
top: 0;
width: 100%;
z-index: 999;
text-align: center;
margin-left: auto;
margin-right: auto;
}
#panel {
width: 100%;
height: 230px;
color: #999999;
background: #272727;
overflow: hidden;
position: relative;
z-index: 3;
display: none;
}
#panel h4 {
font-size: 18px;
color: #F2F2F2;
text-align: center;
padding: 5px 0 10px;
margin: 0;
}
#panel p {
margin: 5px 0;
padding: 0px;
}
#panel a {
text-decoration: none;
color: #15ADFF;
}
#panel a:hover {
color: white;
}
#panel .content {
width: 960px;
margin: 0 auto;
padding-top: 15px;
text-align: left;
font-size: 0.85em;
}
#panel .content .left {
width: 280px;
float: left;
padding: 0 15px;
border-left: 1px solid #333;
}
#panel .content .right {
border-right: 1px solid #333;
}
#panel .content form {
margin: 0 0 10px 0;
}
#panel .content label {
float: left;
padding-top: 8px;
clear: both;
width: 280px;
display: block;
}
#panel .content input.field {
border: 1px #1A1A1A solid;
background: #545454;
border-radius: 10px;
margin-right: 5px;
margin-top: 4px;
width: 200px;
color: white;
height: 18px;
}
#panel .content input:focus.field {
background: #7F7F7F;
}
#panel .content input.button-register {
display: block;
clear: both;
height: 24px;
width: 94px;
color: white;
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhYNr9qNhuVrQE3t8hyrqHIcDkJeJAcQDLV0jgoTLdydeo5lUS9wxMh3C3fzPSWOvruEQBM3pbrGv3Uwh6pyZDtjBKs24qjl-gWfy-J6vLN4TQZdrqgkug9LQQz09QwHHSBNGdWWN2QD_bQ/s1600/button-register.png) no-repeat 0 0;
text-align: center;
cursor: pointer;
border: none;
font-weight: bold;
margin: 10px auto;
}
#sliding-panel {
width: 160px;
float: left;
}
#sliding-panel2 {
width: 160px;
float: right;
}
#sliding-panel ul, #sliding-panel2 ul{
font-family: Arial, Helvetica, sans-serif;
list-style-type:none;
margin:0;
padding:0;
}
#sliding-panel ul li a, #sliding-panel2 ul li a {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiEjYV_DZTAOP7IWVSiizTER0oH4jyI5viQb06aitn9qbiHGc180dAheN4u0m7af609UoRXQCmFhLzkJu4OhY_Fij3XXYKJ7wESBM4OhncfcEca6XW13gB1bVYHhGu3HeQ0OzwrHFfWRDBe/s1600/star-bullet.png) center left no-repeat;
margin:0;
padding:3px 3px 3px 18px;
}
#sliding-panel li, #sliding-panel2 li {
display: inline;
}
#sliding-panel a, #sliding-panel2 a{
color: #999999;
text-decoration: none;
font-size: 11px;
display: block;
padding: 3px;
width: 160px;
}
#sliding-panel a:link, #sliding-panel a:visited, #sliding-panel2 a:link, #sliding-panel2 a:visited {
color: #999999;
text-decoration: none;
}
#sliding-panel a:hover, #sliding-panel2 a:hover {
color: #FFFFFF;
}
#search-box22{
margin-top: 20px;
}
#search-box22 input[type="text"] {
float: right;
background: 10px 6px #444;
border: 0 none;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #777;
width: 160px;
padding: 6px 15px 6px 35px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
text-shadow: 0 2px 2px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
-webkit-transition: all 0.7s ease 0s;
-moz-transition: all 0.7s ease 0s;
-o-transition: all 0.7s ease 0s;
transition: all 0.7s ease 0s;
}
#search-box22 input[type="text"]:focus {
width: 190px;
}
.about-author {
width: 100%;
text-transform: none;
margin-top: 15px;
}
.authorbox {
overflow: hidden;
padding: 0;
width: 100%;
}
.authorbox .authorinfo {
}
.authorbox .authorinfo img {
float: left;
margin: 4px 10px 4px 5px;
border-radius: 100%;
width: 20%;
background: #222;
padding: 5px;
}
.authorbox .authorinfo p {
margin: 0;
padding: 0 5px;
text-align: left;
}
.authorinfo p a {
text-decoration:none;
}
.authorbox h3 {
margin: 0;
display: inline-block;
}
h3.boxtitle {
font-size: 14px;
}
</style>
4 Tìm thẻ <body> coppy code bên dưới dán vào sau nó
<!-- Start sliding panel -->
<div id='slide-top-panel'>
<div id='panel'>
<div class='content clearfix'>
<!-- first section -->
<div class='left' style='width:240px !important'>
<h4>Hoan Nghênh Bạn!</h4>
<div class='about-author'>
<div class='authorbox'>
<div class='authorinfo'>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtjvpXYn3OtaPDt2F1k_v6aRHtxp61L2YsHvpG_ondFVFYS_NUPJZOOzBcInJL9-RC5AETIRrTa77FQGn9vb-CbTb6LYOggYiYKpGnAjOaLHSjxdv5KDNcTVG2Fz3koXGQDjmencSd1D0/s200/a%25CC%2589nh+%25C4%2591%25C3%25B4%25CC%25A3ng+manh+hai+001.gif'/>
<h3 class='boxtitle'>Manhhaiblog</h3>
<p>Viết Blog là niềm đam mê của manhhaiblog.Manhhaiblog biết đến Bloger là một sự tình cờ trên internet rồi mày mò học tập khám phá nhiều điều thú vị ,bây giờ manhhaiblog chia sẻ và sưu tầm thêm cho các bạn mới làm quen blog để làm tài liệu tham khảo nhé.</p>
</div>
</div>
</div>
<p align="right" style="margin-top: 10px;">Tìm Từ Khóa Trên Trang Manhhaiblog?</p>
<form method="get" action="/search" id="search-box22">
<input name="q" type="text" size="40" placeholder="Search..." />
</form>
</div>
<!-- second section -->
<div class='left' style='width:320px !important'>
<h4>Thực Đơn Manhhaiblog</h4>
<div id='sliding-panel'>
<ul>
<li><a href='https://manhhaiblog.blogspot.com/'>Manhhaiblog</a></li>
<li><a href='https://manhhaiblog.blogspot.com/'>Du Lịch</a></li>
<li><a href='https://manhhaiblog.blogspot.com/'>Ẩm Thực</a></li>
<li><a href='https://manhhaiblog.blogspot.com/'>Văn Hóa</a></li>
<li><a href='https://manhhaiblog.blogspot.com/'>Tin Tức</a></li>
<li><a href='https://manhhaiblog.blogspot.com/'>Nghệ Thuật</a></li>
<li><a href='https://manhhaiblog.blogspot.com/'>Thể Thao</a></li>
</ul>
</div>
<div id='sliding-panel2'>
<ul>
<li><a href='https://manhhaiblog.blogspot.com/'>Kỹ Năng</a></li>
<li><a href='https://manhhaiblog.blogspot.com/'>Khéo Tay</a></li>
<li><a href='https://manhhaiblog.blogspot.com/'>Mẹo vặt</a></li>
<li><a href='https://manhhaiblog.blogspot.com/'>Thử Tài</a></li>
<li><a href='https://manhhaiblog.blogspot.com/'>Thủ thuật</a></li>
<li><a href='https://manhhaiblog.blogspot.com/'>Video Clip</a></li>
<li><a href='https://manhhaiblog.blogspot.com/'>Allbum Ảnh</a></li>
</ul>
</div>
</div>
<!-- third section -->
<div class='left right' align="center">
<h4>Theo Dõi Blog Này!</h4>
<p style="padding:0px 30px;">Hãy đăng ký Mail để nhận được nhiều tin mới nhất từ Manhhaiblog nhé!</p>
<form action='http://feedburner.google.com/fb/a/mailverify?uri=http://feedburner.com/Manhhaiblog' method='post' target='_blank'>
<input class='field' name='email' type='text/' value='vattuhanghai@gmail.com'/>
<input name='uri' type='hidden' value='Manhhaiblog'/>
<input name='lang' type='hidden' value='en_EN'/>
<input class='button-register' type='submit' value='Subscribe'/></form>
<div align='center' style="clear: both;">
<a href='https://www.facebook.com/Manhhaiblog'><img title="Follow on Facebook" src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgaXfOHii_WjcCJne9Xebh3jU_Jkw9z_UuO-uvjisuidl_fWSqJ-hVt2bb7gQWwx-mEu0rVRnowbdRpLeoLSzIW7iW2BnoRwxud_fCqGW-5znRxAWC4geskp8QiajN2Ijgbo8OYPZV9irUR/s1600/Facebook.png' style='padding:5px;' width='32'/></a>
<a href='https://manhhaiblog.blogspot.com/atom.xml'><img title="RSS Feed" src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhyUk6IX1NM0nDsUWQaZBaJGFUf7fV3CO4h5bVAiepyE03n_lCEWm27hfK-Z9t_go8LKNwunnAj4OkccadO0nUEqLzsOrtbxKd_JCy1pczuQk6x_FrjGVeeYpHJxNPdrwcsx7L7XuRoubO1/s1600/RSS.png' style='padding:5px;' width='32'/></a>
<a href='https://plus.google.com/u/0/+ManhhaiBlog/posts'><img title="Follow on Google" src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhaUsmC_tmYhgPQSJMRBJ08ZttpugBrNUJ4kYl7_-s3Dck4RB48fTwnHmyzApDLvMpFogV3PVPMEU2JU4niso9yshx4H_sfzrk2hfLGWg9tG3aD3n7BxTDX8GqVA6b52awXSGPrCX05kk7L/s1600/Google-plus.png' style='padding:5px;' width='32'/></a>
<a href='https://twitter.com/Manhhaiblog'><img title="Follow on Twitter" src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjpT1UWCMwIclEBW6yHG3JUBsdhhqcn7iMRsjEjnyuvoxptN57YXnxnZsnSN1mRtCQCe9iWW9OszHNmkUSai9kDxzou8mTZw6P5OSX0qOaUbFIPERT4rOQt6d1WZMTG5BZ8HGc-tnHlnE14/s1600/Twitter.png' style='padding:5px;' width='32'/></a>
</div>
</div>
</div>
</div>
<div class='tab'>
<ul class='login'>
<li class='left'/>
<li>Manhhaiblog!</li>
<li class='sep'>|</li>
<li id='toggle'>
<a class='open' href='#' id='open'>Open menu</a>
<a class='close' href='#' id='close' style='display: none;'>Close menu</a>
</li>
<li class='right'/>
</ul>
</div>
</div>
Một số lưu ý sau:
Chiều cao của panel : height: 230px
Mã mầu background: #272727; bạn có thể thay bằng mã mầu khác theo ý sở thích của bạn.
https://manhhaiblog.blogspot.com/ thay link của bạn vào.
http://feedburner.com/Manhhaiblog thay link của bạn vào.
vattuhanghai@gmail.com thay mail của bạn vào.
Manhhaiblog thay nick facebook của bạn.
https://plus.google.com/u/0/+ManhhaiBlog/posts thay link trang G+ của bạn vào
https://twitter.com/Manhhaiblog .
Nếu có gì chưa hiểu hay thắc mắc hãy comment bên dưới để mình giải thích cho nhé.chúc các bạn thành công.



Đăng nhận xét Blogger Facebook Disqus